記事に表を挿入したいとか、文章に蛍光マーカーを引きたいと思ったことはないでしょうか?
そういったものをワードプレスで行う場合、本来ならHTMLタグを使って表示させる必要があります。
つまり、プログラミング言語を知っていなければ使えないということです。
しかし、プラグインを導入することで、アフィリエイト初心者でも簡単に表を作り出すことができます。
そのプラグインこそ、『TinyMCE Advanced』となります。
目次
TinyMCE Advancedの読み方と意味
意外と、『TinyMCE Advanced』の読み方を知りたい方は多いようです。
確かに、パッと見ただけでは意味が分からないですよね。
読み方は、Tiny(タイニー)MCE(エムシーイー)Advanced(アドヴァンスト)です。
MCEの意味は、メディアセンターエディションだと思われます。
なので、『TinyMCE Advanced』は『上級者向けの小さなメディアセンターエディション』という意味に解釈できます。
分かりやすくいえば、記事内に利用できるビジュアルエディタをカスタマイズできるプラグインを意味します。
TinyMCE Advancedの使い方
『TinyMCE Advanced』の使い方を解説します。
まず、ワードプレスの管理画面から『プラグイン』→『新規追加』で『TinyMCE Advanced』を探してください。
右上に設けられている検索窓に『TinyMCE Advanced』と打ち込めば、簡単に見つけられます。

プラグインを見つけたら、右上にある『今すぐインストール』を押し、『有効化』と表示されたらもう一度クリックします。
『有効化』が完了したら、今度は『設定』→『TinyMCE Advanced』を選択します。
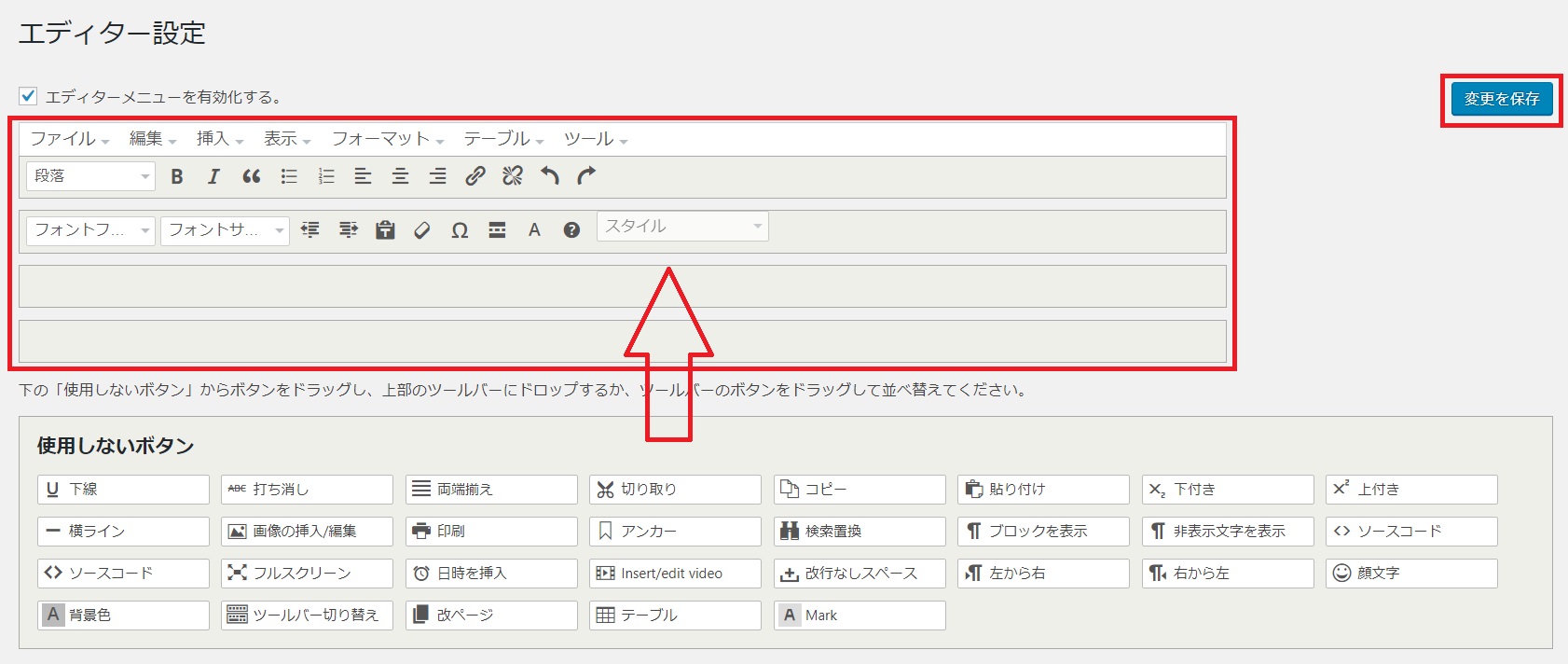
すると、このような画面になります▼

赤く囲った部分は、すでに記事の上部に設けられているエディターメニューです。
下に『使用しないボタン』という欄がありますが、ここに書かれている項目をドラックし、エディターメニューまで移動させます。
ちなみに、画像だと矢印の真上に『スタイル』という文字が透明になっていますが、これは移動している最中だからです。
マウスから指を放すとメニューに追加され、位置をずらして場所を変えることもできます。
設定が完了したら、右上にある『変更を登録』をクリックすればボタンを追加したことになります。
蛍光マーカーを引けるようにカスタマイズする

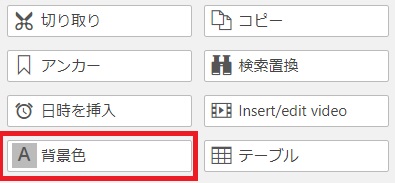
文字に蛍光マーカーを引いたような線を描きたいなら、『背景色』と書かれたボタンをドラックします。(終わったら保存してください)
その後、記事作成画面に移動すると『背景色』のボタンが表示されるようになります▼

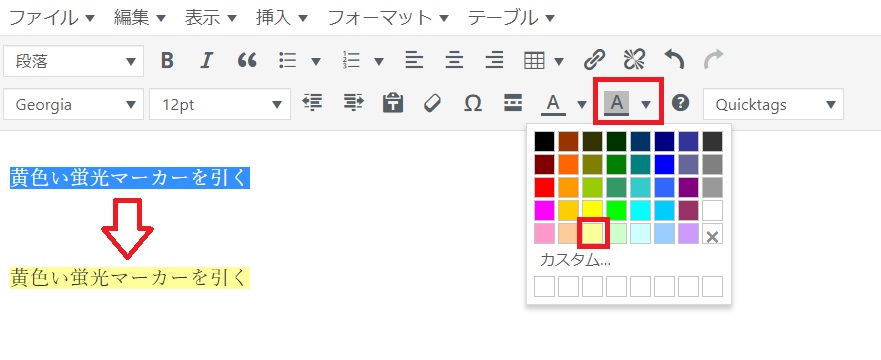
まず、色を付けたい文章を指定したあと、『背景色』ボタンをクリックし、付けたい色を指定します。
今回は薄い黄色を選択することで、黄色い蛍光マーカーを引いたような文章にカスタマイズすることができました。
他にも色がありますので、たくさんの蛍光マーカーを表現することができます。
ただし、選ぶ色は薄いほうが良いです。原色に近いものを選ぶと文字が見えづらくなります。
表を使えるようにカスタマイズする

記事の中に表を作成したいのなら、『テーブル』のボタンをエディターメニューにドラックします。(終わったら保存してください)
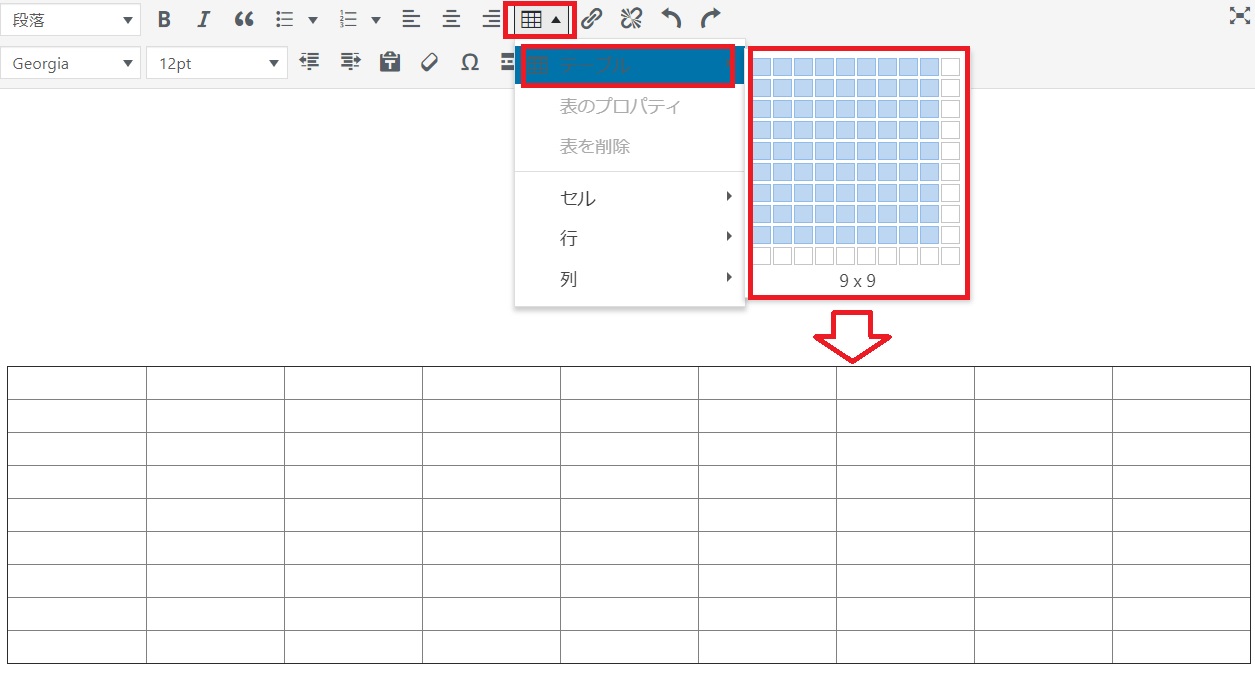
うまく保存できたら、記事作成画面で『テーブル』のボタンをクリックします▼

『テーブル』のボタンをクリックすると、表の大きさを指定できますので、自分が必要とする『行』や『列』を決めてください。
最初は10×10しか設定できませんが、項目にある『行』や『列』をクリックして挿入することで、数をカスタマイズすることができます。
ただし、ブログには見やすい幅というものが存在します。
パソコンだと綺麗に表示されていても、スマホで確認すると2列に表示されていることもあります。
そのため、表を使うときは、必ずスマホでもチェックするようにしましょう。
TinyMCE Advancedの不具合(ビジュアルエディタに反映されない)
『TinyMCE Advanced』を利用したら、「ビジュアルエディタに反映されない!」といった不具合に悩む方は多いようです。
しかし、その大半は『TinyMCE Advanced』の設定を保存していないことが原因となります。
ボタンをエディターメニューに移動させたら終わりではなく、必ず『変更を保存』をクリックしましょう。
また、エディターメニューが無効になったという不具合も多く聞かれます。
その理由は、『TinyMCE Advanced』にある『エディターメニューを有効化する』のチェックを外しているからです▼

デフォルトではレ点が入っていますが、ここが空欄だと無効になってしまうので注意しましょう。
まとめ
『TinyMCE Advanced』を導入することで、記事内に表を追加したり、蛍光マーカーを利用できたり、文字のフォントを変更することができます。
他にも色々な装飾が可能になりますので、色々と試してみると良いでしょう。
ただし、こういった装飾が不要な場合は、わざわざインストールする必要はありません。
プラグインを多く導入してしまうとブログの表示速度に影響しますので、たった1つの項目(ボタン)を使うだけで利用するなら、初めから導入しないほうが良いです。
あれもこれも使いたいときに、『TinyMCE Advanced』を導入すると良いでしょう。
今回の記事は、お役に立てましたか?
下部に質問を書き込めるコメント欄を設けていますので、疑問に思ったことや分からなかった部分があればお答えします。
記事内とはまったく関係のないアフィリエイトの質問でも構いませんので、ぜひお聞かせください。






