グーグルにブログを評価してもらうためには、インターネットユーザーがたくさん利用するブログを作る必要があります。
そのための工夫として、直帰率を下げる手法が求められます。
何故なら、グーグルの検索エンジンは訪れたユーザーがたくさんの記事を読むブログこそ価値があるものだと認識するからです。
逆に、1ぺージだけ読んで去られてしまうと、魅力がないブログと評価されてしまいます。
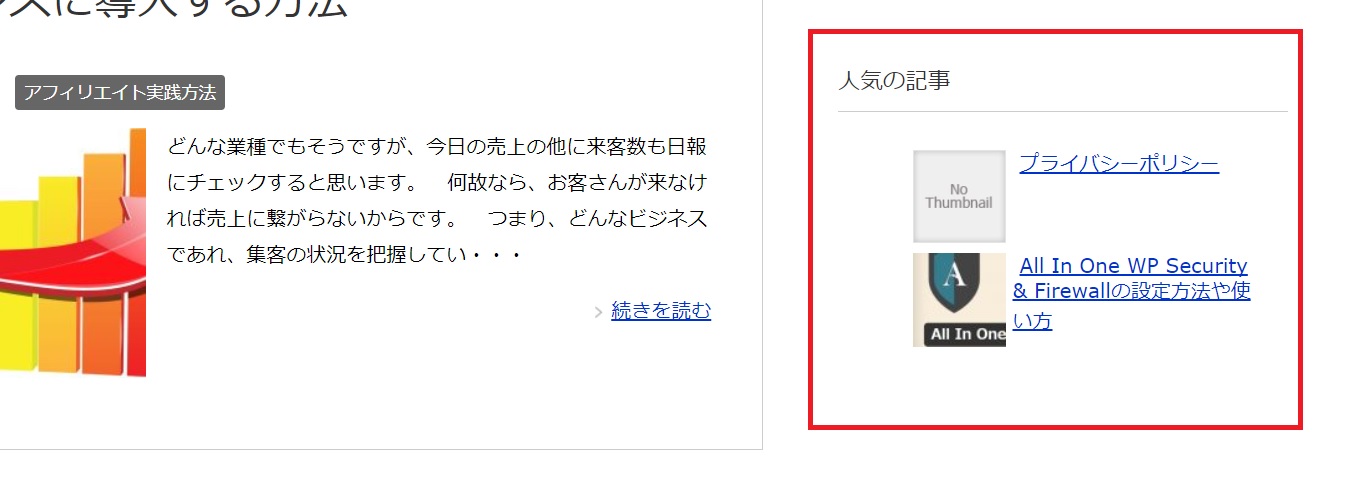
そうならないために、人気記事をブログのサイドバーに設けることをオススメします。
サイドバーを導入するプラグインは『WordPress Popular Posts』が便利です。
目次
サイドバーとは?

サイドバーとは、ブログの横に表示される項目のことです。
ここに人気記事や見せたい情報を載せることで、インターネットユーザーの注目を集めることができます。
実際に画像で写っている『人気の記事』という部分は、『WordPress Popular Posts』を利用して表示させています。
このように『WordPress Popular Posts』を利用すれば、オシャレなブログを演出することができます。
ただし、『WordPress Popular Posts』のプラグインを導入しなくても、サイドバーを表示させる方法があります。
例えば、賢威のテンプレートを導入しているブログなら、初めから『外観』→『ウィジェット』の中にサイドバーを表示させる『PV数ランキング表示』という項目を利用できますので、『WordPress Popular Posts』のプラグインを導入する必要はありません。
あなたがプラグインの導入が面倒だと思う場合は、賢威テンプレートのような最初から便利機能が搭載されたものを利用すると良いでしょう。
WordPress Popular Postsの使い方

『WordPress Popular Posts』の導入方法、使い方を紹介します。
まず、ワードプレスの管理画面から『プラグイン』→『新規追加』とクリックし、右上の検索窓に『WordPress Popular Posts』と入力して探します。
出てきたら、『今すぐインストール』→『有効化』で『WordPress Popular Posts』をインストールします。
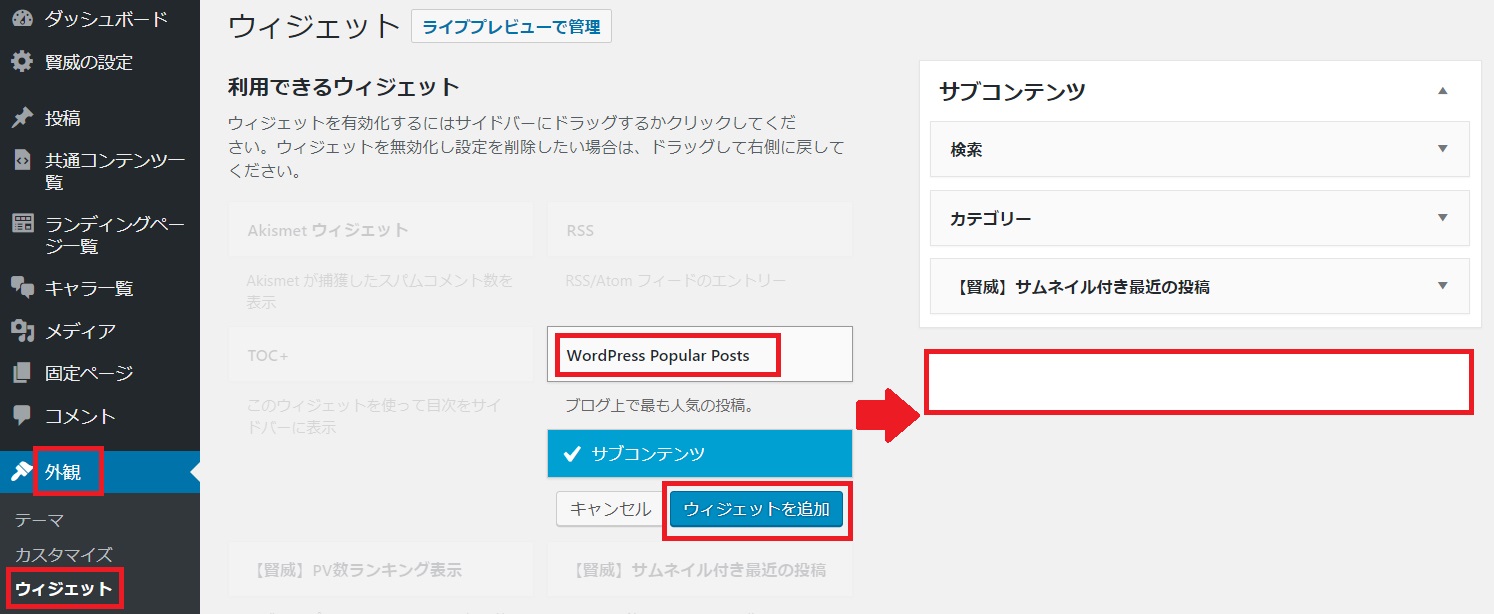
その後、ワードプレスの管理画面から『外観』→『ウィジェット』とクリックします▼

すると、『利用できるウィジェット』の中に『WordPress Popular Posts』が表示されているので、それをクリックします。
『サブコンテンツ』としてウィジェットに追加するかを問われますので、『ウィジェットを追加』を選択します。
そうすることで、『サブコンテンツ』の中に『WordPress Popular Posts』が移動しますので、これでブログのサイドバーに人気記事が表示されるようになります。
表示されない時のカスタマイズ方法
続いては、『WordPress Popular Posts』のカスタマイズ方法を紹介します。
『WordPress Popular Posts』が『サブコンテンツ』の中に移動したのに、ブログのトップページを見たら『記事が表示されない』とか『記事画像が表示されない』といったトラブルに直面すると思います。
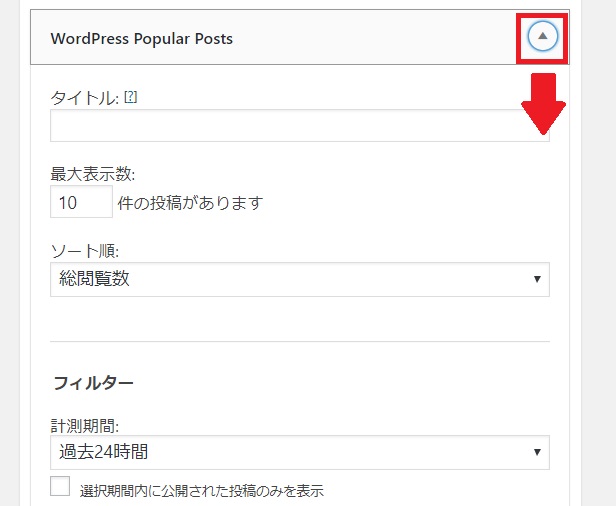
それらは、すべてカスタマイズによって解決させることができます▼

『ウィジェット』で『サブコンテンツ』に導入した『WordPress Popular Posts』をクリックすると、項目が下に伸びると思います。
これを1つずつ入力していくことでカスタマイズが可能となります。
タイトル
『タイトル』は、サイドバーに表示されるときの名前です。
今回の目的は人気の記事を表示させることなので、そのまま『人気記事』で良いでしょう。
もちろん、あなた好みの名前にカスタマイズしても大丈夫です。
最大表示数
『最大表示数』は、サイドバーに表示させる記事数です。
デフォルトでは10となっていますが、ここの数字を変えることで表示させる記事数を調節することができます。
ただ、サイドバーには他にも色々な情報を掲載していくことになりますので、あまり多すぎると人気記事しか見えなくなってしまいます。
そもそも、人気記事と言いながら10位の記事を表示させても、「それは本当に人気なのか?」と疑問が過ります。
なので、一般的には5ぐらいが良いでしょう。
なお、表示数を設定しているのに、表示数分の記事が表示されないのはPVが0であることが原因となります。
なので、ブログを運用したばかりの頃は表示されないように見えてしまいますが、アクセスが集まれば表示されるようになります。
ソート順
『ソート順』は、記事を表示させる順番を左右する項目です。
運用したばかりの頃は、『総閲覧数』で大丈夫です。
1日のPV数が500を超えてきたら、『1日の平均閲覧数』に切り替えると良いでしょう。
そうすることで、リアルタイムの人気記事を表示させることができます。
『1日の平均閲覧数』は、PVが少ないとランダム表示のように変動が目まぐるしいので、最初は『総閲覧数』がオススメです。
測定期間
『測定期間』は、表示させる記事の順位を測定する期間となります。
こちらも『ソート順』と同じく、最初は『過去7日間』しておいて、PVが伸びてきたら『過去24時間』にカスタマイズすると良いでしょう。
投稿タイプ
『投稿タイプ』は、なんのページを投稿するか選択できる項目です。
実は、記事(投稿ページ)の他に『固定ページ』と呼ばれる投稿方法もあります。
デフォルトの状態だと、そのどちらでも表示させる『post,page』と表記されています。
ただ、今回は人気記事だけを表示させたいので、『post』の単語だけに設定し直したほうが良いです。
ちなみに、先ほど紹介した画像にある『プライバシーポリシー』は『固定ページ』で表示させていました▼

ただ、ブログのプライバシーポリシーをわざわざ人気記事に表示させるのは、おかしな話ですよね?
なので、固定ページを表示させないほうが良いわけです。
除外する投稿ID
『除外する投稿ID』は、人気記事に表示させたくない投稿ID(記事のID)を入力することで、表示させない方法です。
例えば、先ほどの『プライバシーポリシー』を『固定ページ』ではなく、記事ページとして書いてしまった場合、ここの項目を使って設定するわけです。
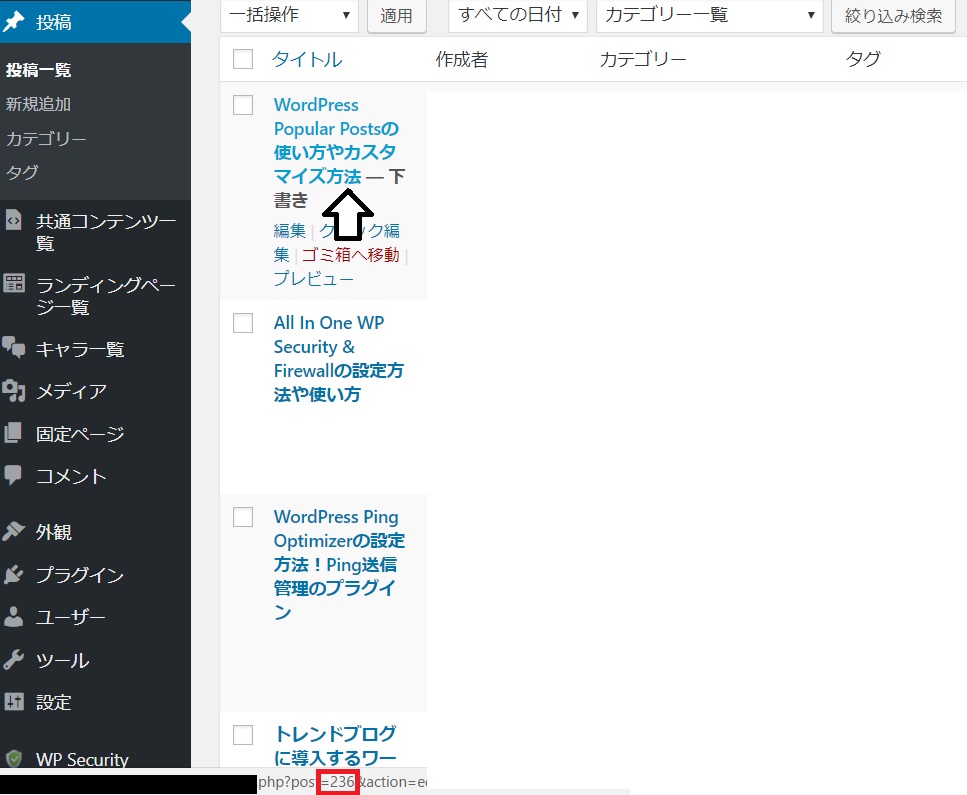
では、投稿IDの調べ方を紹介します▼

『投稿』→『投稿一覧』の画面になると、このように投稿の一覧が表示されます。
そこでIDを調べたい投稿にカーソルを合わせると、左下にアドレスが表示されると思います。
そこに書かれている数字が、その記事の『投稿ID』となります。
それが判明したら、さきほどの『除外する投稿ID』に入力すれば除去することができます。
その他
『タクソノミー』と『投稿者ID』という項目もありますが、細か過ぎるので設定しなくても大丈夫です。
アイキャッチ画像の表示
ブログのトップページで画像が表示されない問題は、こちらで解決できます▼

画像のように『アイキャッチ画像を表示』にチェックを入れ、『保存』を入力すれば完了です。(保存は、他の項目を変更した場合も最後にクリックしなければ反映されません)
『アイキャッチ画像』とは、『投稿』→『新規追加』で記事を書く画面で設定できる画像のことです。
これを設定していなければ、いくら『アイキャッチ画像を表示』にチェックを入れても表示されません。
また、デフォルトでは『閲覧数を表示』にチェックが入っていますが、お好みで外しても構いません。
閲覧数を表示させるということは、そのブログの実力を公開することも意味しますので、運用したばかりのブログのPV数は見せてもプラスにならないので非表示にしておきましょう。
PVを確認する
ブログのPV数を確認するためには、グーグルアナリティクスを利用することになります。
しかし、『WordPress Popular Posts』を導入すると簡易的にブログのPV数を確認することができます。
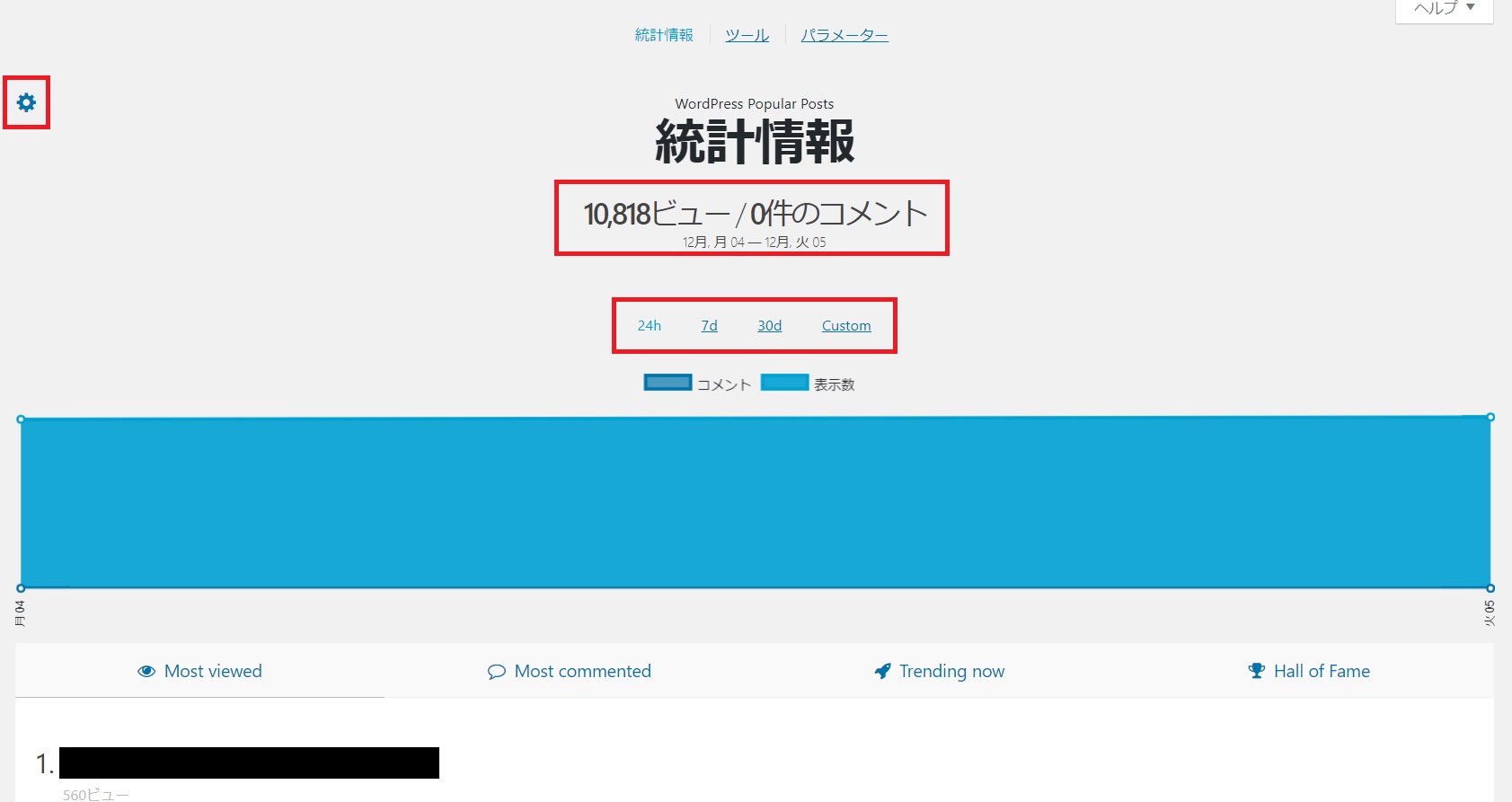
ワードプレスの管理画面から『設定』→『WordPress Popular Posts』と進むと、このような画面になると思います▼

これは、『WordPress Popular Posts』独自の統計情報であり、ブログのPVを確認することができます。
画像の場合だと、24時間で1万PVを獲得していることが分かります。
『24h』ではなく、『7d』の部分をクリックすれば1週間、『30d』なら1ヵ月の統計情報が現れます。
『Custom』は、細かく日時を選択することが可能です。
記事のPV情報は下に表示されますが、表示数を増やしたいときは歯車のアイコンをクリックして数字を入力すれば増やすことができます。
ただし、この統計情報は自分が閲覧した回数もPVに加算されてしまうので、正確な情報はグーグルアナリティクスを閲覧するようにしましょう。
まとめ
ブログを運営するにあたり、直帰率を下げる工夫は必要不可欠です。
『WordPress Popular Posts』のプラグインを導入すれば、サイドバーに人気の記事を表示させることができますので、直帰率を下げることができます。
カスタマイズすることで表示を変えることが可能なので、色々工夫してみると良いでしょう。
今回の記事は、お役に立てましたか?
下部に質問を書き込めるコメント欄を設けていますので、疑問に思ったことや分からなかった部分があればお答えします。
記事内とはまったく関係のないアフィリエイトの質問でも構いませんので、ぜひお聞かせください。