いつも利用しているWebサイトを閲覧しているとき、こんなことを思ったことはないでしょうか?
「おっ、この記事面白い」と思っても、数日後に「また、見たいな」と訪れてもなかなか探せないことです。
こういった現象は、実はどのサイトやブログにも起こっていることです。
ファンとなってくれたユーザーは、あの時に閲覧した記事をもう1度みたいと思ったりします。
他にも、新規に訪れた方は「このブログにはどんな記事があるのかな?」と思いながら閲覧しています。
ブログタイトルを見ただけでは、その中にどんなコンテンツがあるかを把握できるわけではないからです。
ブログのファンになってくれたユーザー、新規ユーザーのどちらも満足してもらう仕組みを作っておかなければ、いずれどちらも去ってしまいます。
そうならない工夫の1つとして、ブログ内にサイトマップ(目次)を設けるのが良いでしょう。
今回は、サイトマップを作成するプラグイン『PS Auto Sitemap』の設定方法を紹介します。
目次
PS Auto Sitemapの使い方や固定ページの表示方法(表示されない対処法)

目次を作成するプラグイン『PS Auto Sitemap』の導入、設定方法を紹介します。
まず、ワードプレスの管理画面から『プラグイン』→『新規追加』と移動して、右上に設けられている検索窓に打ち込んで『PS Auto Sitemap』のプラグインを探します。
探し出せたら、『今すぐインストール』→『有効化』をクリックしてインストールします。
あとは設定するだけですが、まずは下準備が必要です。
まず、ワードプレスの管理画面から『設定』→『PS Auto Sitemap』と移動してください▼

カスタマイズの設定方法は後で説明しますが、今は赤く囲ったコードをコピーすることが先決です。
コピーしたら、今度はサイトマップのコンテンツを作成します。
ただ、新規追加するのは『投稿』ではなく、『固定ページ』となります。
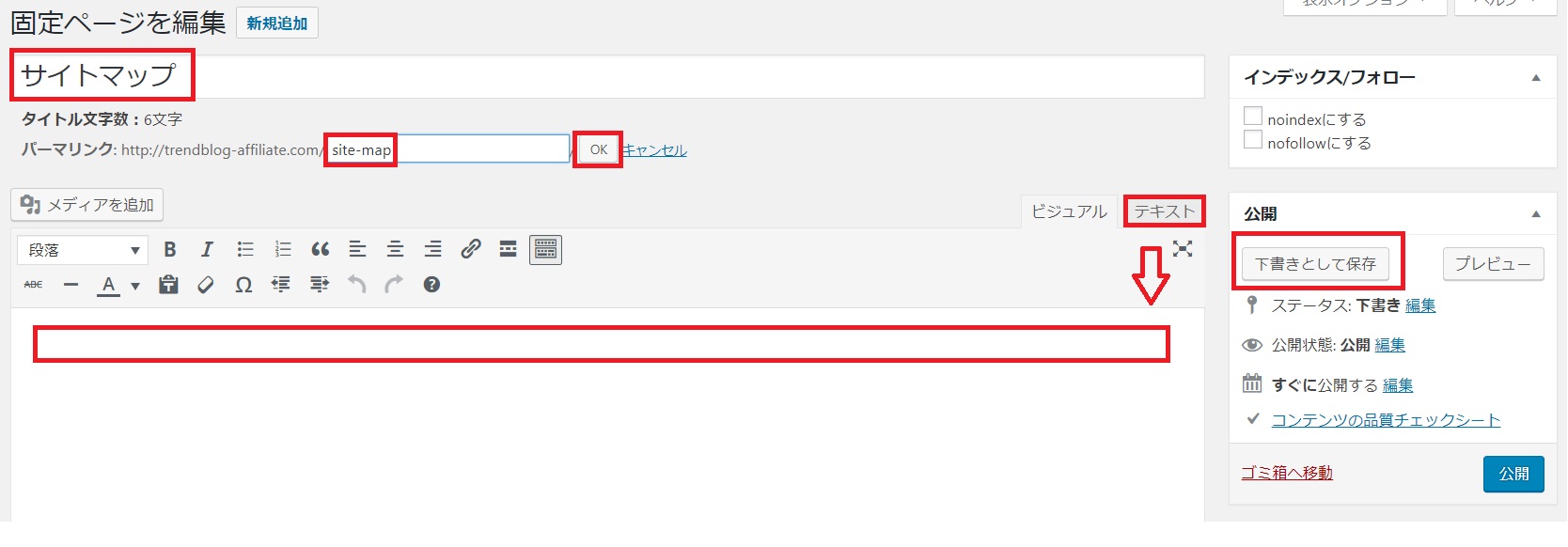
そのため、ワードプレスの管理画面→『固定ページ』→『新規追加』と移動します▼

まずは、固定ページタイトルを入力します。『サイトマップ』とか『目次』にしておきます。
そして、『テキスト』をクリックしたあと、本文にコピーしたコードを貼り付けます。(※ビジュアルに貼り付けないでください)
「固定ページにサイトマップが表示されない!」という方のほとんどは、このミスが原因となります。
それが終わったら、『プレビュー』をクリックして記事のURLを確認します。
![]()
そこに数字が書かれているので、これを覚えておいてください。(これが記事ページ番号となります)
数字を確認したら編集画面に戻り、パーマリンクを設定します。分かりやすく『site-map』と入力します。できたら、横の『OK』をクリックします。
最後に、この固定ページを『下書きとして保存』します。
うまくできたら、『PS Auto Sitemap』の設定に戻ります▼

あとは、『サイトマップに表示する記事』の欄にさきほど調べた記事ページ番号を入力し、『変更を保存』をクリックすれば完了となります。
その後、サイトマップの固定ページに戻り、『プレビュー』をクリックしてうまく表示されていたら、その記事を公開すればサイトマップの完成です。
ただ、固定ページは記事投稿と違って、メニューやウィジェットに設定しないとブログのトップページに表示されませんので、あとで設定しておきましょう。
また、上記の画像にある『出力』と書かれた項目にチェックを入れたり外したりすることで、『ホームページ』『投稿リスト』『固定ページリスト』をサイトマップに追加するかどうかを決めることができます。
サイトマップは、主に記事を表示させるものなので、基本的には『投稿リスト』だけにチェックを入れます。
何かこだわりがあるときには、画像のように『固定ページリスト』にチェックを入れても構いません。
『除外カテゴリ』や『除外記事』の欄にページ番号を入力すれば、その記事やカテゴリをサイトマップから除外することもできます。
まとめ
サイトマップは、あなたのブログにどんなコンテンツがあるか、インターネットユーザーに知らせることができます。
これにより、リピーターも新規ユーザーも利用しやすいブログになります。
そうなれば、PV数も自然と伸びてきます。
なので、『PS Auto Sitemap』のプラグインを設定することをオススメします。
今回の記事は、お役に立てましたか?
下部に質問を書き込めるコメント欄を設けていますので、疑問に思ったことや分からなかった部分があればお答えします。
記事内とはまったく関係のないアフィリエイトの質問でも構いませんので、ぜひお聞かせください。