ワードプレスが使えるようになってテンプレートも導入したら、さっそく記事を書く……というわけではありません。
まずは、あなたのブログがグーグルの検索エンジンに正しく評価されるための設定を行う必要があります。
なので、サーチコンソール(Search Console)にブログのサイトマップを登録します。
目次
サーチコンソール、サイトマップとは?

ブログを開設して記事を書けば、それを読んでくれるインターネットユーザーが検索して集まってくれる……こう考えている方も多いでしょう。
無料ブログで日記を書くのならそれでも良いのですが、集客を目的としてワードプレスを利用するのならダメです。
現実世界で例えるのなら、市役所に書類を届け出ないまま他県から移り住み、勝手に事務所を構えて仕事を始めてしまうようなものです。
それでなくても、インターネットはたくさんの情報で溢れていますので、あなたのブログは簡単に埋もれてしまいます。
そうならないためにも、あなたのブログのサイトマップをサーチコンソール(旧・ウェブマスターツール)に登録する必要があります。
サイトマップとは、あなたのブログのコンテンツ構成を伝えるためのファイルです。
それを市役所という名のサーチコンソールに届け出る必要があるわけです。
サーチコンソールはグーグルが提供しているサービスであり、ブログのパフォーマンスを監視・管理することもできる便利なツールなのです。
サーチコンソールにブログを登録する(※旧バージョン)
※画像は古くなっておりますが、『HTMLタグ』の設定方法は現在と同じです。だいたいのやり方をチェックしたら、新バージョンのほうをお読みください。
まず、『Google Search Console』と検索します。
サイトに入るとアカウントの作成になりますが、『Gメール』などでグーグルのアカウントを持っているなら、それを利用してアクセスします。
すると、URLを入力する画面になると思います。

ここに、サーチコンソールに登録したいブログのURLを入力し、『プロパティを追加』をクリックします。
すると、『http〇〇の所有権を確認します』と尋ねられます。
つまり、入力したURLが本当にあなたのブログなのかを示す必要があるわけです。
『おすすめの方法』と『別の方法』がありますが、ここでは『別の方法』で所有権を確認する方法を紹介します。
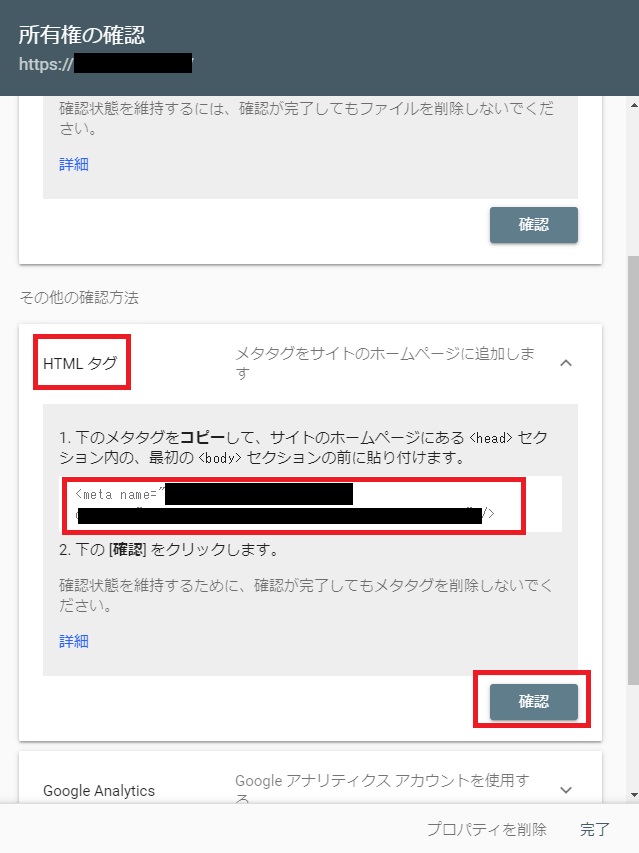
『別の方法』をクリックすると、『HTMLタグ』という欄があるのでレ点をつけて『確認』ボタンを押します。

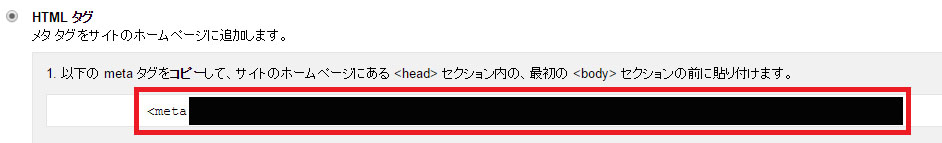
すると、『以下のmetaタグをコピーして~~』という説明の下に<meta~~>と英数字でコードが表示されると思います。
このコードを全文コピーします。
コピーしたらサーチコンソールの画面はそのままに、ワードプレスの管理画面に戻ります。
そして、管理画面のサイドバーにある『外観』→『テーマ編集』とクリックします。
すると、『テーマ編集』画面に移動すると思います。
その右側に『テンプレート』と書かれた項目があり、『アーカイブ』『コメント』『フッター』『ヘッダー』などが並んでいると思います。
その中の『ヘッダー』をクリックします。(賢威7だとテーマヘッダーと表示されている)

すると、中央画面に見慣れぬ英数字のコードが表示されると思います。
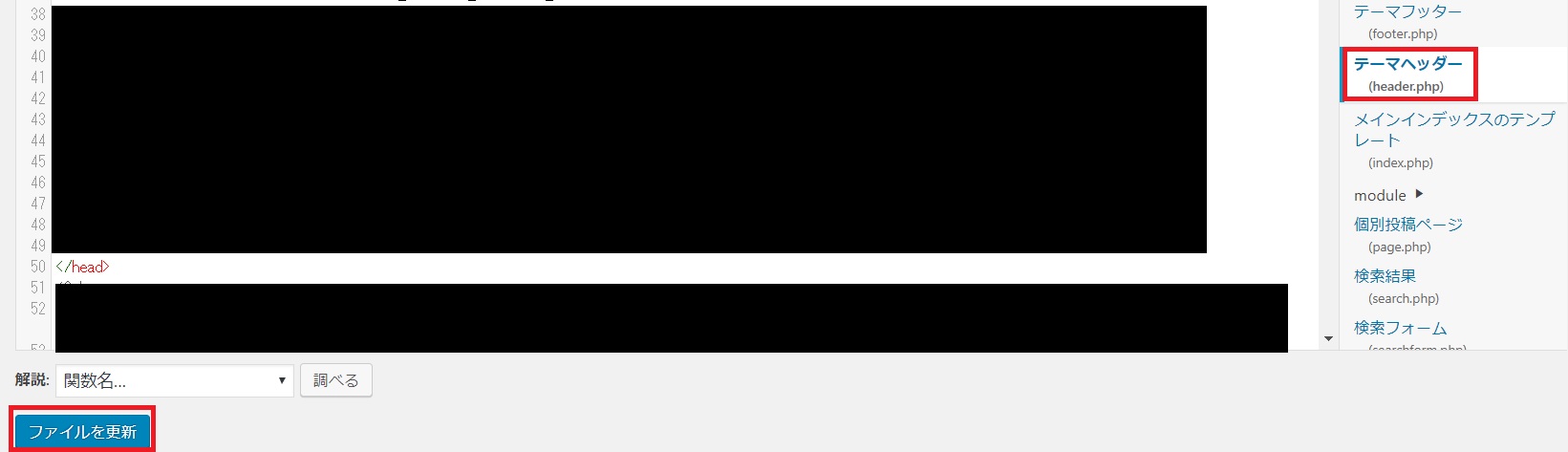
その中で</head>というコードを探してください。(テンプレートによって異なりますが、全文の真ん中より上ぐらいにあります)
見つけたら、先ほどコピーしたコードを以下のように手前に貼り付けます▼
<meta~~></head>
うまく貼れたら、全文の下に『ファイルを更新』というボタンがありますので、テーマの編集を完了します。
もし、貼る場所に自信がなければ、『ヘッダー』内の全文をテキストメモなどにコピーしてから挑戦すると良いでしょう。
コピーしておけば、おかしなところに貼って作動しなくなっても、コードをすべて消して貼りなおせば良いだけです。
さて、『ファイルを更新』ボタンを押して、うまくテーマを編集できたら再びサーチコンソールの先ほどの画面に戻ります。
テーマの編集が完了しているなら、1番下にある『確認』ボタンを押します。
うまく成功すれば、『所有権が認証されました』と表示され、あなたのブログがサーチコンソールに登録されます。
賢威ならコードを書き換える必要がない
テーマ編集は、失敗するとブログが動かなくなる可能性もあります。
しかし、賢威テンプレートを利用しているなら、このテーマ編集は不要です。
ワードプレスの管理画面から『賢威の設定』の『埋め込みコード設定』を選び、下にスクロールするとこのような項目が出てきます▼

『</head>直前に挿入するコード記入欄』に、さきほどのコードを入力して『変更を保存』を押せば、あとはテンプレートが自動でテーマ編集してくれるのです。
これなら、テーマ編集を失敗することはほとんどありませんので、アフィリエイト初心者にはオススメのテンプレートなのです。
賢威テンプレートについては、こちらの記事で詳しく解説しています▼
サーチコンソールにブログを登録する(※新バージョン)
サーチコンソールが新しくなりました。
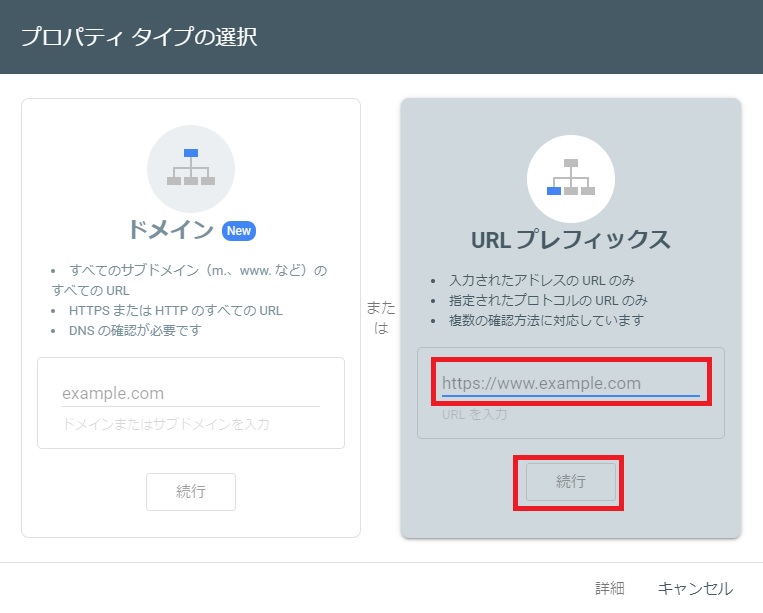
新しいサイトでは、こういったやり方となります▼

右の『URLプレフィックス』にURLを打ち込み、続行をクリックします。
その後、所有権が聞かれますので、旧バージョンと同じく『HTMLタグ』で行ってください▼

あとは確認を押すだけで完了となります。
サーチコンソールにサイトマップを登録する方法
サーチコンソールにブログを登録できたので、今度はブログのサイトマップをサーチコンソールに登録します。
サイドバーに色々な項目がありますが、『インデックス』→『サイトマップ』と移動します。

するとURLを打ち込む画面になりますので、ここにあなたのブログのサイトマップのURLを入力します。
ブログのサイトマップのURLは、プラグイン『google xml sitemaps』を導入したときに表示されたものです。
『google xml sitemaps』を導入していない場合やURLの確認が分からなければ、こちらをご覧ください▼
XMLサイトマップの作り方や登録方法!プラグインgoogle xml sitemapsを導入する
入力し終わったら『送信』をクリックして完了です。
これで、あなたのブログのサイトマップが設定されました。
これにより、グーグルのクローラーがブログにやってきてくれます。
つまり、記事を書けばクローラーが読み取ってくれてインデックスし、検索のランキングに反映されるというわけです。
ただ、最初のクローラーが来るのは1日ぐらいかかるはずなので、サイトマップが正常に登録されたかはその後に分かります。
まとめ
サーチコンソールを導入しなければ、ブログのサイトマップを登録することができません。
サイトマップがなければ、グーグルの検索エンジンはそのブログを正しく評価することができないわけです。
他にも、グーグルのクローラーを積極的に送ってもらえる『Fetch as Google』、どんなキーワードで自分のブログが検索されているのかを調べられる『検索アナリティクス』なども利用できます。
これらは、ブログで投稿した記事を検索上位に表示させるには必要不可欠なものばかりなので、サーチコンソールにサイトマップを必ず登録させましょう。
今回の記事は、お役に立てましたか?
下部に質問を書き込めるコメント欄を設けていますので、疑問に思ったことや分からなかった部分があればお答えします。
記事内とはまったく関係のないアフィリエイトの質問でも構いませんので、ぜひお聞かせください。





